
Shifting Drupal to Amazon's cloud
Relocating to the Cloud
When it comes to migrating a website to AWS [1], there is usually a reason: in our case, an overly sluggish Drupal installation, hosted in a data center. Before making such a move, however, you need to ensure that the site scales automatically, is highly available, and is easy to manage. In AWS, you can point and click to compile such an environment with very little effort – as long as you are not afraid of vendor lock-in.
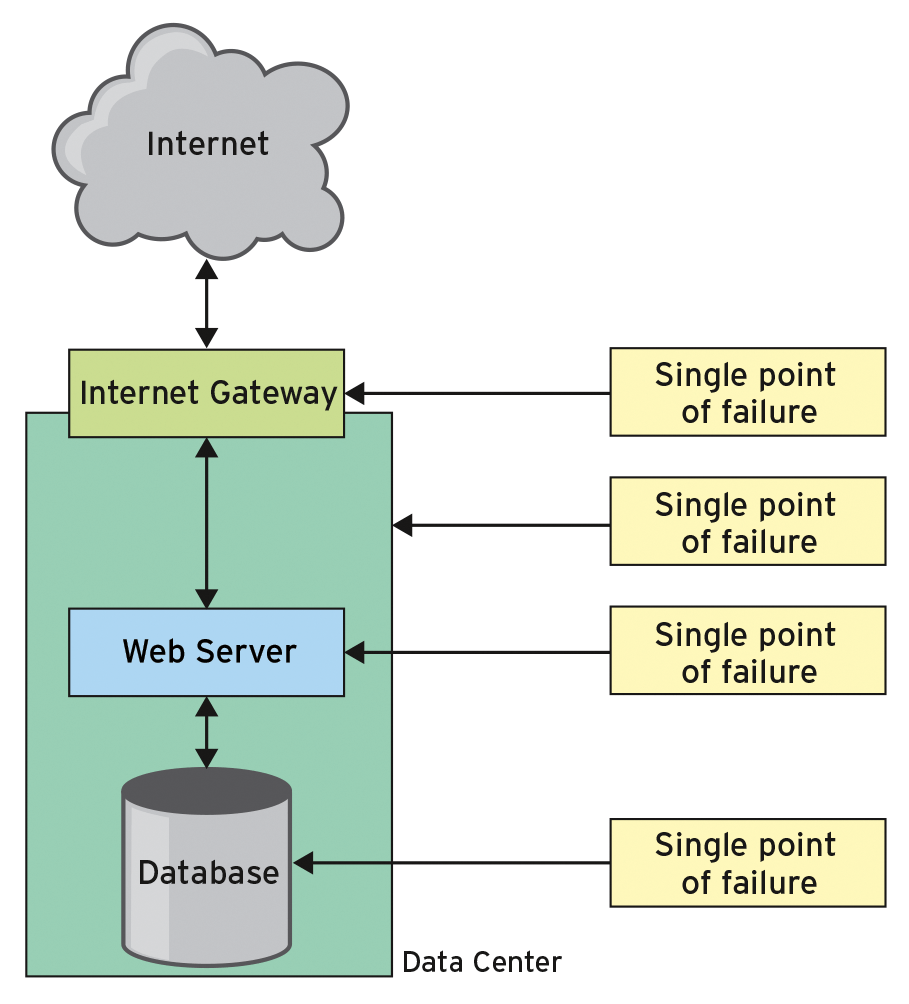
Figure 1 shows the typical status quo: A website runs on a server at a data center, uses a database, and is usually accessible via an Internet gateway with a static IP address. Either the provider operates the site themselves, or they use a hosted service. As a result, this traditional setup exposes a website to multiple single points of failure.

Regardless of who operates the site, if one of the components has a problem, the website is no longer accessible. In addition, changes to such an environment are time-consuming; keeping the site in sync with the development stack causes extra work. Also, this scenario does not scale automatically: If the server load drops or rises, you have to manually make changes to the hardware.
Finally, unexpected (sometimes even expected) traffic spikes can lead to server overload and downtime. By choosing a suitable architecture in Amazon's cloud, most of these scenarios can be avoided (but not in every instance).
Lift & Shift
There are least two ways to migrate your Drupal setup from your server to the cloud. The first is known as lift and shift migration. AWS acts as an ordinary hosting service provider here; you just need to move the web server along with its dependencies into a single instance of Amazon's Elastic Compute Cloud (EC2) and connect to the Relational Database Service (RDS) to store the data there. The website can then be accessed via the Internet. However, there is little to be gained with this approach: The site is still neither highly available nor does it scale automatically.
Distributed AWS
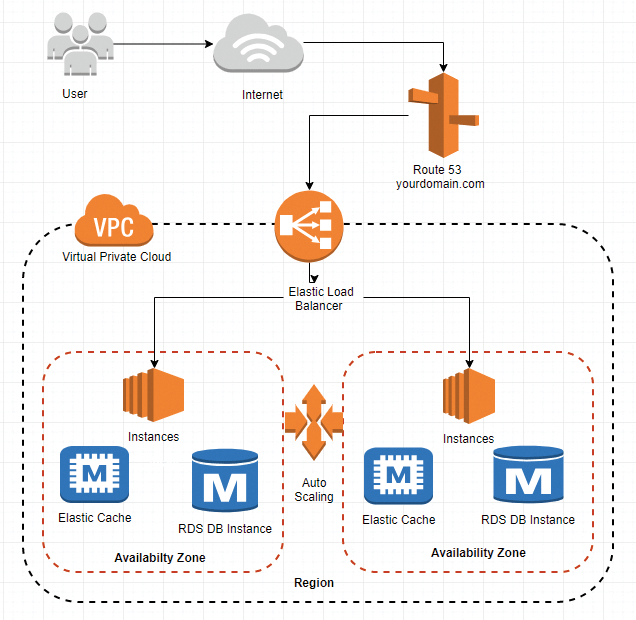
A second approach, which I focus on in this article, not only migrates the application and its dependencies into the cloud, but it also deploys load balancers and implements a strategy for AWS regions and availability zones (AZs).
AWS regions consist of multiple AZs, which you can imagine as independent data centers. They communicate with each other as if they were on the same network. If a server or even an entire AZ fails, the load balancer redirects the traffic to another AZ, where a copy of the Drupal installation is already waiting to take over the job. In this scenario, you install servers in multiple AZs and tell the load balancer their IP addresses.
Managed Administration
The architecture in Figure 2 may look a bit complicated, but it is relatively easy to create. The Elastic Beanstalk service helps to implement it. Alternatively, you can describe the components as an AWS CloudFormation [2] (I do not cover this practical approach to larger setups in this article). Table 1 shows which other services are involved in the scenario.
Tabelle 1: Drupal in AWS
|
Service |
Task |
|---|---|
|
Elastic Beanstalk |
Service that creates, rolls out, and manages an AWS application. |
|
EC2 |
Web server running the application code. |
|
RDS |
Database storing data for the web application. |
|
Elastic Load Balancer |
High availability setup for the web application. |
|
Route 53 |
DNS from AWS. |

RDS Database
The first step is to set up an RDS database. The admin creates an external database and connects it with the application created in Elastic Beanstalk later. Beanstalk itself also supports several databases, including MySQL, PostgreSQL, Oracle, and SQL Server. Admins can choose an external database to suit their needs. There is one important thing to consider: External databases do not simply disappear when you remove the Beanstalk application later; instead, you have to delete them separately.
To create the RDS instance, switch to the AWS console, and search for RDS in the AWS services search field, which takes you to a Get Started page. Now press the Create Database button and choose the appropriate engine for the Drupal installation – in my case, MySQL.
Then select a use case for the database. For tests, the Dev/Test option will do fine. If you want to move a Drupal installation (or another CMS with a database), be sure to select the database version that matches the Drupal version – otherwise, errors can occur.
If the database is too large, you may receive a large invoice at the end of the month. Make sure you write down the details, such as the database instance name, the user name, and the password for database access. You will need them later on in Elastic Beanstalk to initiate the integration of application and database.
Next, call the database you created, and then navigate to Security Group | Edit | Add Inbound Rule. As the Type, select the previously determined database engine. This allows the resources gathered in Security Group to receive traffic from other resources on the database port.
On the Beanstalk
First, create the infrastructure for the Drupal application. In Elastic Beanstalk, you need to follow several steps without omitting any of them. The first step is to search the AWS console for Elastic Beanstalk and then press Create New Application. Enter a name and description for the application and then choose an appropriate environment for it. Beanstalk provides several options for this; you will want the Web server environment option.
Elastic Beanstalk then generates Canonical Name (CNAME) records [3] for the application to enable access to the corresponding website via the Internet. The usual format for a CNAME entry is:
.<Name of Region>.elasticbeanstalk.com
The domain name can later be changed via Amazon's Route 53 service.
Then choose the PHP version that matches your Drupal installation. Don't panic if the list doesn't let you select a specific version – this is done in the Configure More Options section.
This is where you can also set up a load balancer. To do this, choose the High Availability option, which automatically sets up a load balancer for the selected environment. Finally, click on Create Environment Option.
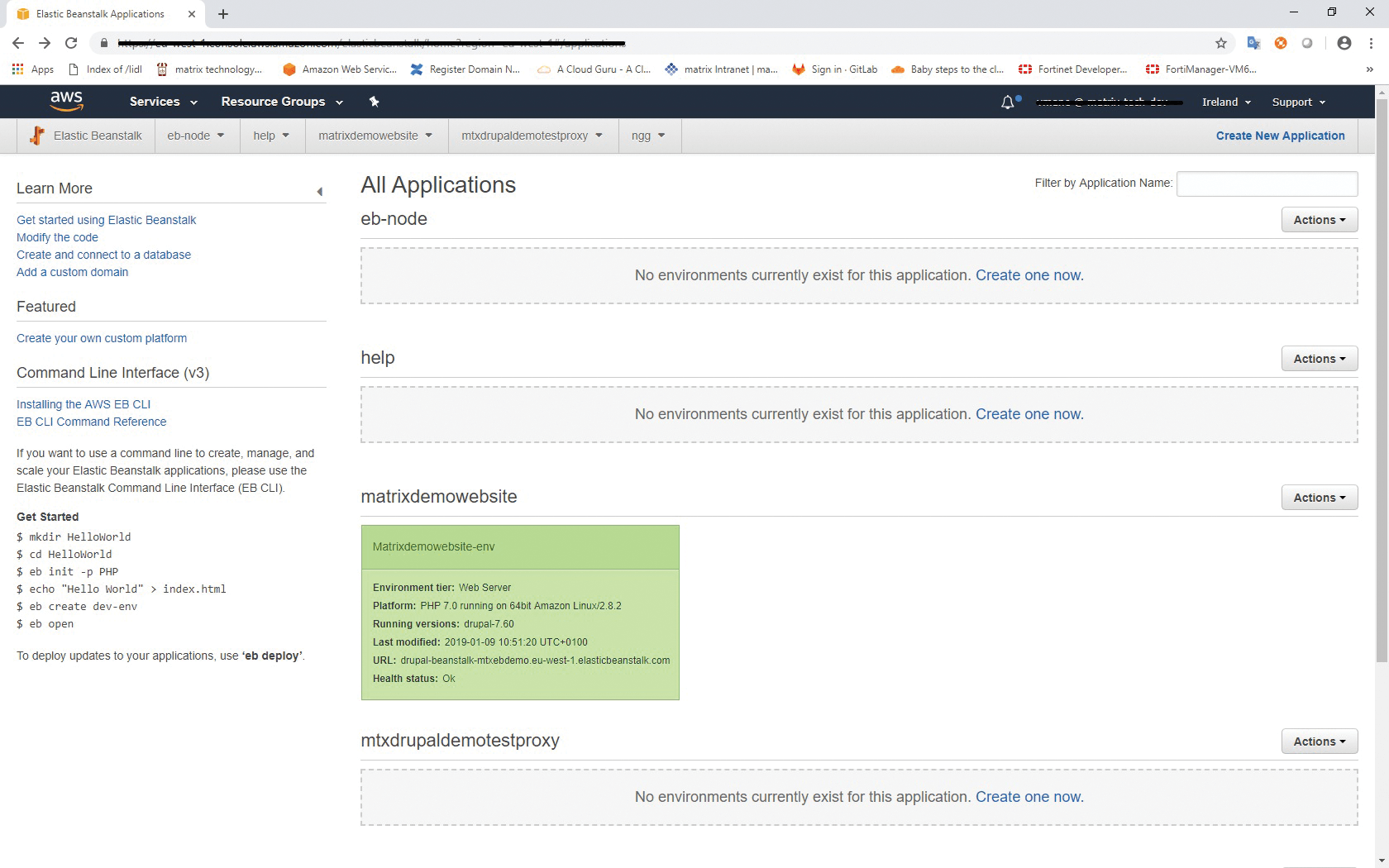
Elastic Beanstalk now creates all the resources the application needs. This will take a few minutes. Once the application is running, the corresponding icon turns green (Figure 3); if it stops running, the icon turns gray. A red icon indicates that the application has a problem, for example, database access.

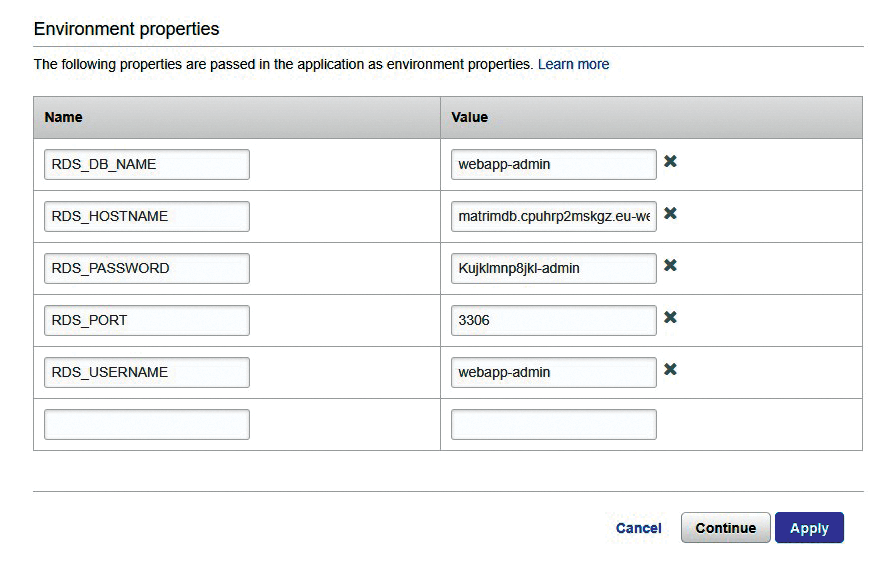
If all systems are go, you can now edit the configuration. For this purpose, you need to pass in the access data for the RDS database, as noted above, to the Elastic Beanstalk application. Simply click on the application, and then on the Configuration option to the right. Switch to the Software tab, enter the properties outlined in Table 2, and then press Apply (Figure 4).
Tabelle 2: Database Properties
|
Option |
Functionality |
|---|---|
|
|
AWS displays the hostname of the database instance as Endpoint. |
|
|
The port on which the database waits for requests from other resources. The value varies depending on the database engine; here it is port 3306. |
|
|
The name of the database. |
|
|
The self-selected user name for the DB instance. |
|
|
The self-selected password for the database. |

Drupal Relocates
Once the database is configured, you can install Drupal. To create a Drupal project in Elastic Beanstalk, first download the Drupal source code and combine it with the Elastic Beanstalk configuration files. Since this is an existing Drupal installation, you will first want to back it up with a backup tool [4].
Then move the resulting files, including a dump of the database, to the local computer and unpack them into a folder named my_drupal_backup. Next, retrieve the configuration files offered by Amazon for Elastic Beanstalk for php-drupal from GitHub:
wget https://github.com/aws-samples/eb-php-drupal/releases/download/v1.1/eb-php-drupal-v1.zip
Use these to overwrite the previously unpacked files in the my_drupal_backup directory. This also puts the beanstalk-settings.php file in the folder. It contains entries for the database access data defined in Table 2.
In addition, a hidden folder named .ebextensions also ends up in the Drupal backup folder. It contains configuration files that provide additional resources for the Elastic Beanstalk environment. You need to edit two of them. In .ebextension/dev.config, restrict access to the IP address during Drupal installation. Replace the MyIP entry with the IP address of the EC2 instance created in Elastic Beanstalk.
The configuration file under .ebextension/efs-create.config creates an Elastic Filesystem (EFS) and mount points in each AZ and subnet in the Virtual Private Cloud (VPC) [5]. You can look up the VPCs and subnet IDs used in Amazon's VPC console.
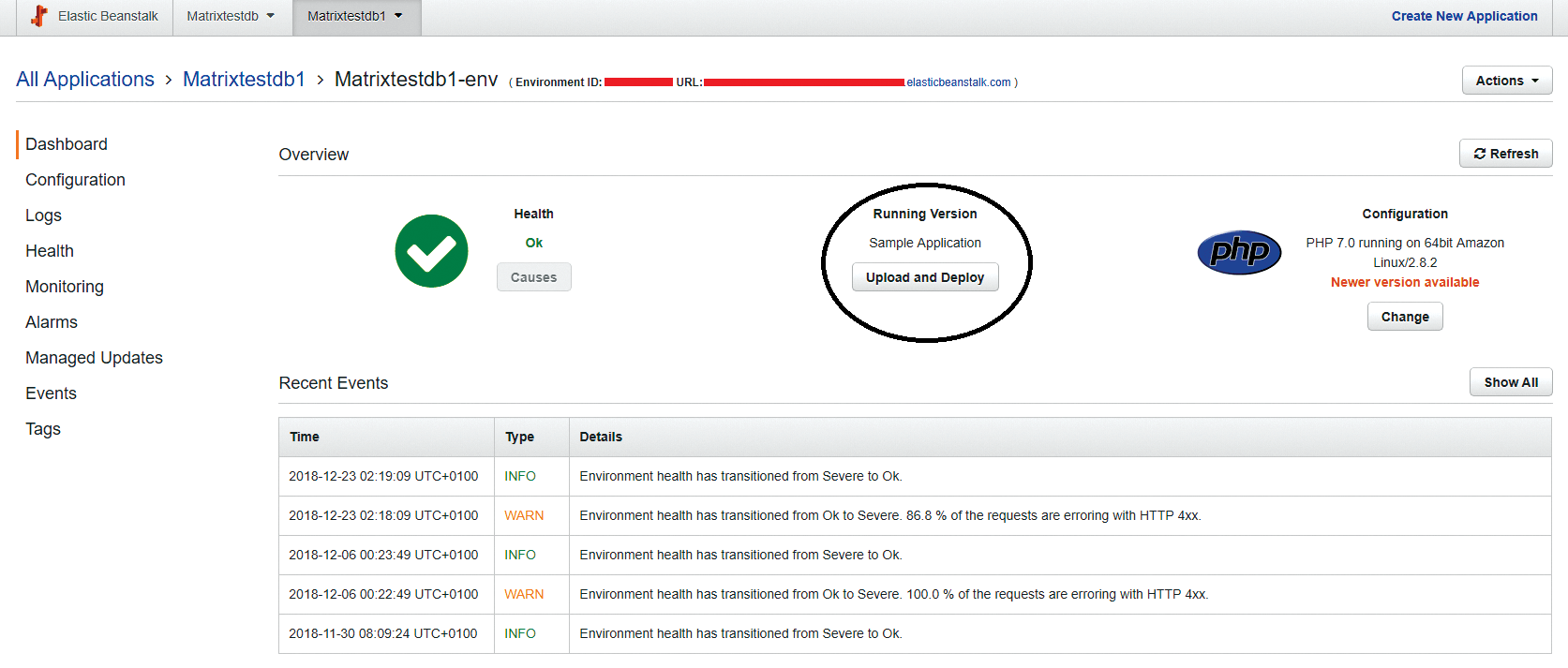
If you have changed the files, pack the corresponding directory my_drupal_backup into a zip file, upload it to Beanstalk, and prepare it for deployment (Figure 5).

New Connection
After completing the upload, call the environment URL to view the page in the browser. Drupal's installation wizard appears first, because the page is not yet configured. Enter the database name from the RDS console, plus the user name and password (Table 2). Under Advanced Options | Host, you need the DB instance's Endpoint, which is also shown by the RDS console. The installation including the modules takes a few minutes.
Now fetch the previously exported data into the AWS database:
mysql -h RDS_HOSTNAME -u RDS_USERNAME -p RDS_PASSWORD
This command connects to the RDS database. You can then fetch the data from the old database and transfer it to the new database via the SQL dump file. The source command will handle the import.
The final step is to set up the Auto Scaling Group for high availability of the environment. As a minimum, you will need two instances running all the time to avoid a single point of failure. In the case of updates, this prevents the site from temporarily disappearing from the web.
To do this, call the Beanstalk console, switch to your setup's configuration page, and then click on the Capacity Configuration tab. A click on Modify leads to the Auto Scaling Group section, where you can set the minimum number of instances to 2 and press Apply. The load balancer then routes the traffic to one of the two instances based on traffic load.
To make sure that content can be uploaded across several instances, the previously mentioned EFS is used here. It not only allows parallel and shared access to multiple instances, but it also grows and shrinks dynamically depending on the data volume.
HTTPS connections secured with TLS can be opened to the load balancer, but also to the individual instances. In the example, HTTPS support ends at the load balancer. If you want to use your own certificate, you first need to import it via the AWS Certificate Manager (ACM). It then appears in the Load Balancer menu later.
To upload a certificate, go to the application's Beanstalk page in the AWS console. In the configuration window, search for the Load Balancer Settings tab and press Modify. Now you can enter instances via Add Listener. Select Port 443 and HTTPS as the protocol for the load balancer, and Port 80 and HTTP for the instance. From the drop-down menu, then add the previously uploaded certificate.
Finally, it's time to set up the DNS settings for the Elastic Beanstalk application. This will route traffic to the new domain names. The CNAME entry must match the one used by the SSL certificate; otherwise, a common name mismatch error may occur.
Route 53, the DNS service for AWS, can be used to redirect traffic. First define the Record Set Alias for the DNS and add the load balancer DNS as the Alias Target. After saving the changes, enter the DNS name in the browser; you should now see the page.
Green and Blue
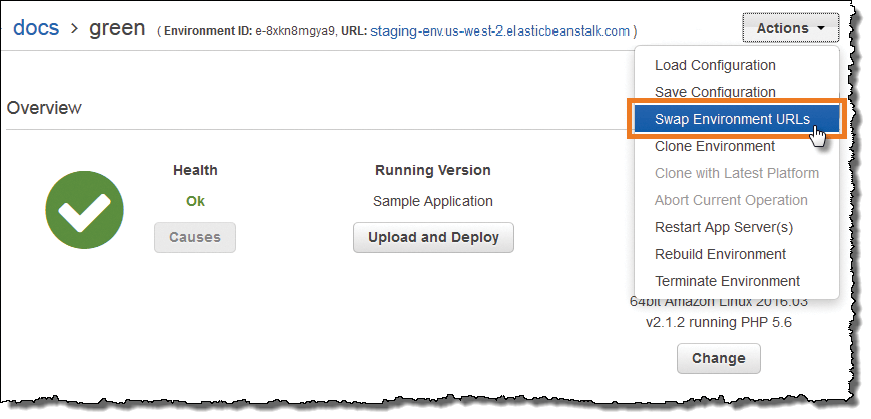
AWS Elastic Beanstalk performs an in-place update. While the service is updating the application version, the application is temporarily unavailable to users. A blue-green setup avoids this. If you want to deliver a new feature for the website, you do so in a completely new environment. Then simply exchange the CNAME entries for the two environments to redirect traffic to the updated version.
To install Drupal, you clone the application in Elastic Beanstalk and load the updated application in the cloned environment. Then perform a test and choose the URLs in Actions | Swap Environment URLs (Figure 6).